- Autor Jason Gerald [email protected].
- Public 2024-01-15 08:16.
- Zadnja promjena 2025-01-23 12:19.
Ovaj wikiHow vas uči kako stvoriti dijaprojekciju fotografija na svojoj WordPress web stranici. Ovaj slideshow može se ugraditi u blog post ili stranicu na vašem web mjestu. No, s mobilnom aplikacijom WordPress ne možete stvarati prezentacije.
Korak

Korak 1. Otvorite WordPress
Posjetite https://wordpress.com sa svojim preglednikom. Nakon što se prijavite, vidjet ćete nadzornu ploču web stranice WordPress.
Ako niste prijavljeni, kliknite Prijaviti se u gornjem desnom kutu stranice, a zatim unesite svoju adresu e-pošte i lozinku.

Korak 2. Kliknite Moje web mjesto u gornjem lijevom kutu stranice

Korak 3. Otvorite stranicu na koju želite umetnuti projekciju slajdova
Kartice za različite stranice bloga općenito su pri vrhu stranice.

Korak 4. Pronađite karticu "Postovi na blogu" na lijevoj strani stranice, odmah ispod zaglavlja "Upravljanje"

Korak 5. Kliknite gumb Dodaj pokraj kartice "Postovi na blogu"
Vidjet ćete prozor za stvaranje posta.

Korak 6. Pritisnite Dodaj u gornjem lijevom kutu prozora posta
Vidjet ćete padajući izbornik.

Korak 7. Pritisnite Mediji pri vrhu padajućeg izbornika
Otvorit će se prozor koji sadrži sve fotografije na vašem WordPress blogu.

Korak 8. Dodajte fotografije ako je potrebno
Ako željena fotografija već nije u vašoj medijskoj biblioteci WordPress, kliknite Dodaj novi u gornjem lijevom kutu prozora odaberite fotografiju koju želite dodati, a zatim kliknite Otvorena u donjem desnom kutu prozora.
Preskočite ovaj korak ako ste sve fotografije prenijeli u svoju medijsku biblioteku WordPress

Korak 9. Odaberite fotografiju
Kliknite svaku fotografiju koju želite dodati u slideshow. Odabrana fotografija prikazat će broj u donjem desnom kutu.
Ako ste fotografiju prenijeli u prethodnom koraku, ona će prema zadanim postavkama biti odabrana

Korak 10. Pritisnite plavi gumb Nastavi u donjem desnom kutu prozora

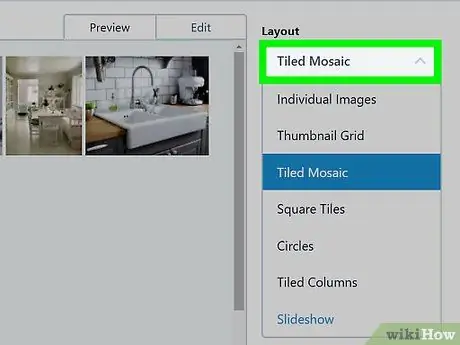
Korak 11. Kliknite okvir "Raspored" u gornjem desnom kutu prozora
Vidjet ćete padajući izbornik.

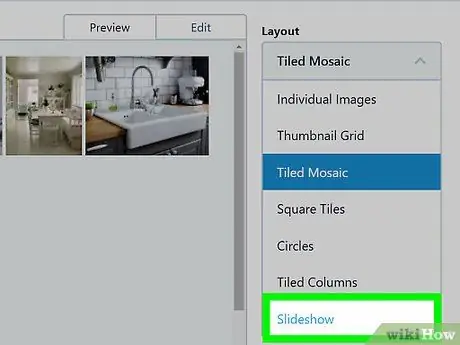
Korak 12. Pritisnite Slideshow pri dnu izbornika

Korak 13. Odaberite drugu opciju ako želite
Možete nasumično rasporediti slike klikom na "Random Order". Vezu slike možete promijeniti i klikom na okvir "Veza na" i odabirom dostupnih opcija.

Korak 14. Pritisnite plavi gumb Umetni u donjem desnom kutu stranice

Korak 15. Unesite naslov i tekst
Možete unijeti naslov u stupac "Naslov" u gornjem lijevom kutu stranice, a tekstu dodati post pri dnu okvira za dijaprojekciju.

Korak 16. Kliknite plavi gumb Objavi … u gornjem desnom kutu stranice

Korak 17. Pritisnite Objavi kada se od vas zatraži da objavite prezentaciju na svojoj WordPress web stranici
Savjeti
Uvijek pripišite vlasniku fotografije i, ako je moguće, zatražite dopuštenje prije slanja
Upozorenje
- Ako objavljujete sadržaj zaštićen autorskim pravima bez dopuštenja, vaš blog može biti ugašen.
- Držanje više slika usporit će pristup vašoj WordPress web stranici.






